之前调试移动端页面各种不方便,现在有了 Mac+iPhone 简直是如有神助了,相见恨晚!在此记录一二备忘。
首先在 iPhone 上设置:
【Settings】->【Safari】->【Advanced】->【Web Inspector】选择开启
然后在 Mac 上设置:
打开 Safari,此时菜单栏上应该有个【Develop】,如果没有,在偏好设置中打开,具体路径为:
【Preferences】->【Advanced】->【Show Develop menu in menu bar】选择开启
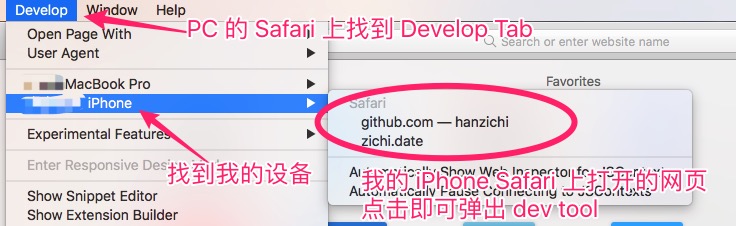
然后通过数据线将 iPhone 连接到 Mac(拔掉时可以直接拔掉,不像 win 一样要退出设备),【Develop】下便出现了你的手机,之后在 iPhone 的 Safari 下打开的网页便能同步到 Mac 下的 Safari。之后便能在 Mac 下打开 iPhone 打开的页面的控制台,进行调试。
手机连接电脑过程中出现了一个小问题,PC 端 Safari 的 Develop 下一直识别不了手机,准确地说是插入的一瞬间识别了,出现在列表了,然后瞬间又没了,后来把 Mac 的 Safari 升级了就没问题了。

其他:看了下 ,想在移动端看页面的话用 fiddler 做代理,其实完全不用这么麻烦,现在如果只是简单看看页面效果的话 gulp+browserSync 就能方便解决问题,当然 webpack 也可以。